Menu
Tina
- Home page
- https://tina.io
- Repository
- tinacms/tinacms
- @tina_cms
- Open Source
- Yes
- Type:
- Git-based
- Supported Site Generators:
- Gatsby, Next, Other
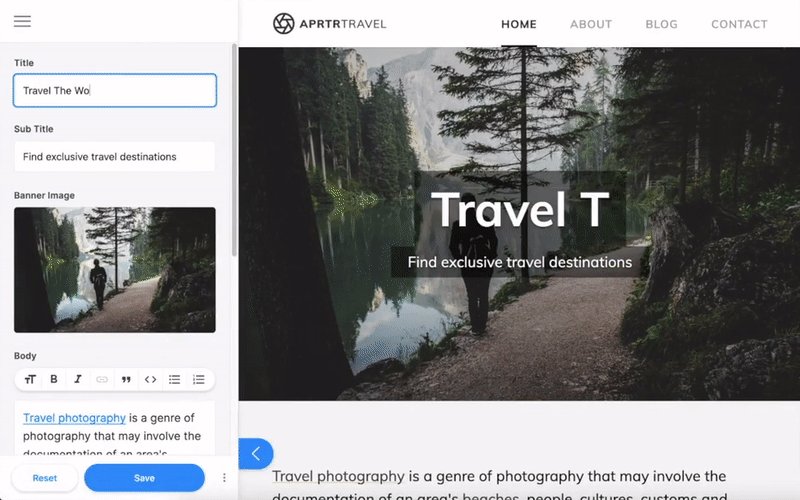
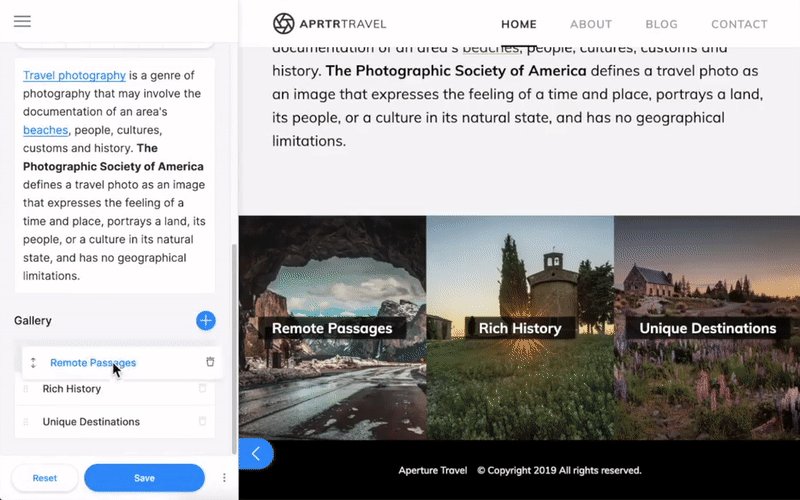
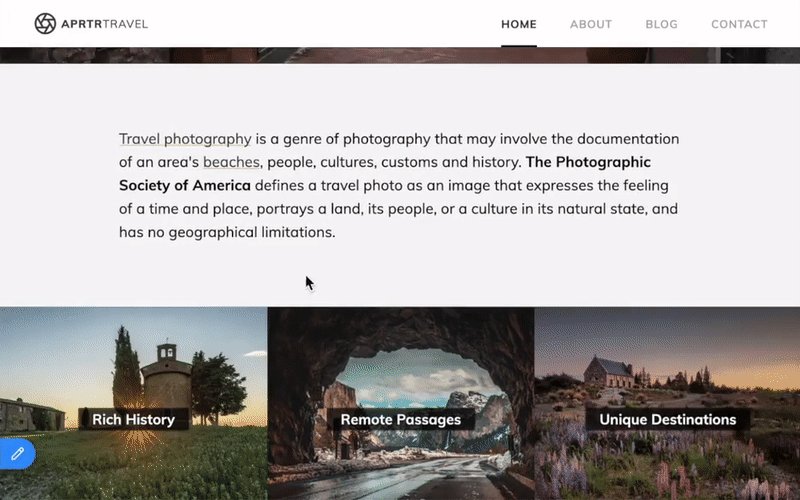
Tina is a toolkit for building visual editing into your site. By creating a custom editing experience with Tina instead of opting for a conventional CMS, developers can give their teams a contextual, intuitive editing experience without sacrificing code quality.
To see Tina in action go to tina.io or try the demo
The Next Generation of Content Management

Tina is optimized for next-gen Jamstack tools. It is written in JavaScript and easily adapted to multiple different frameworks.
Tina currently supports React-based frameworks, including:
- Next.js
- Gatsby
- Create-React-App
Get Started
To use Tina, you should have a good working knowledge of your JavaScript framework & Jamstack tools of choice.
If you're itching to see what Tina can do, head over to the Quickstart Guide.
Get Involved
Want to help out with Tina's development? Please visit our Contributing section in our docs to learn more.
Looking for help with Tina, or want to stay on top of the latest developments? Join our Forum to chat with other Tina enthusiasts.
Find more headless content management systems.