Menu
Canner
- Home page
- https://www.canner.io
- Repository
- canner/canner
- @cannerio
- Open Source
- Yes
- Type:
- API Driven
- Supported Site Generators:
- All



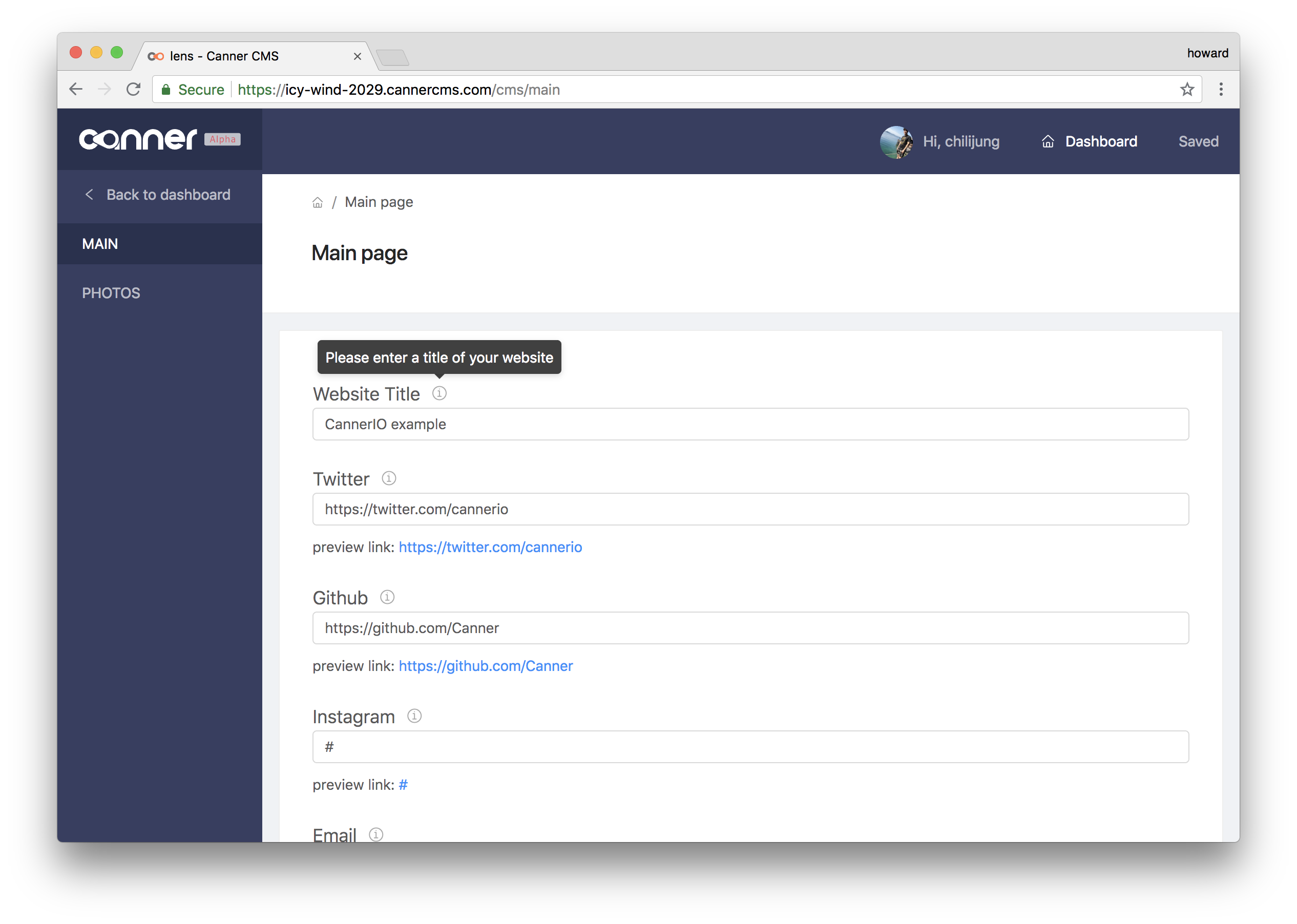
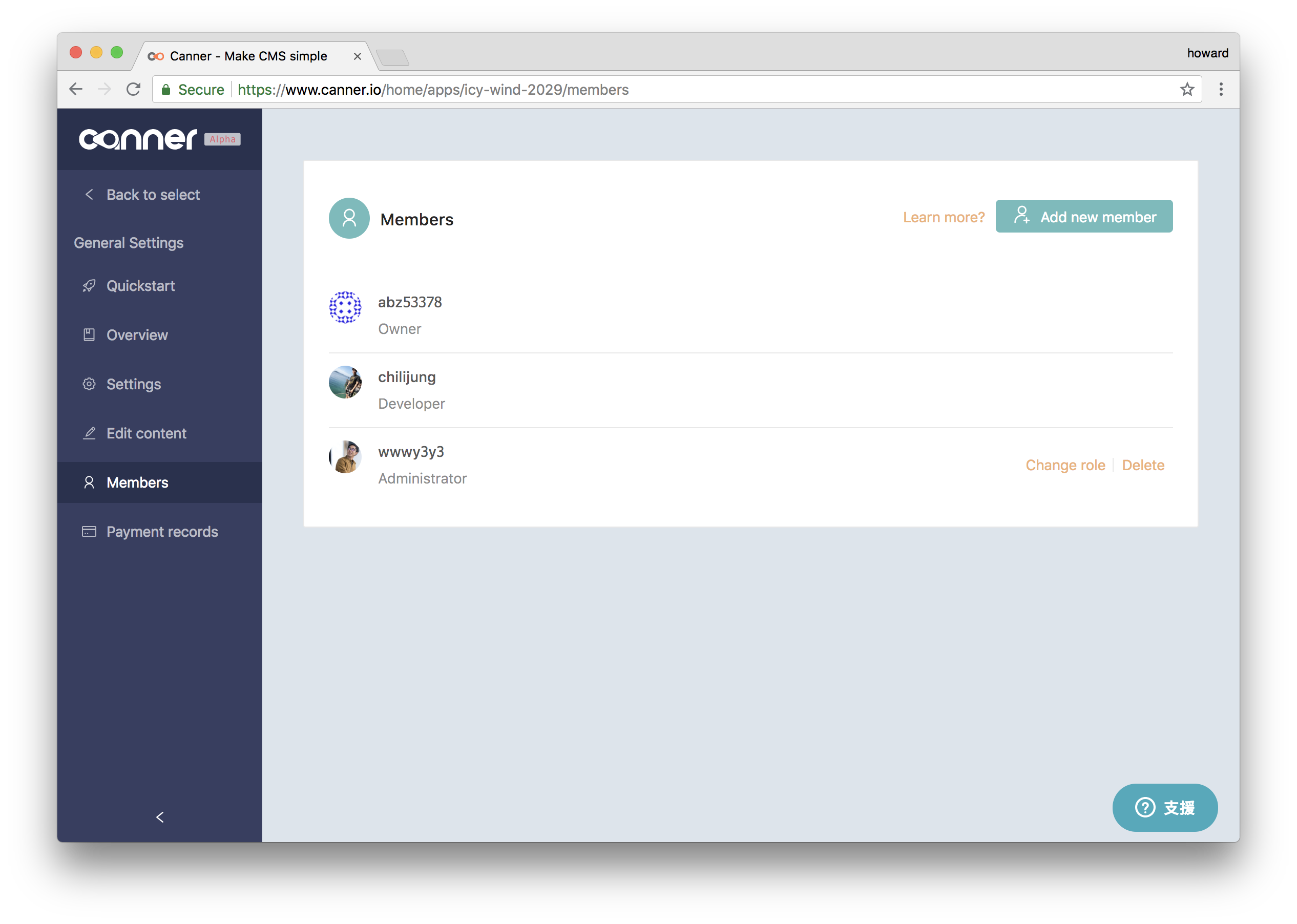
CannerIO CMS
Canner is a universal Content Management System (CMS) framework that allows you to build CMS in React JSX(XML-like) for Firebase, GraphQL, Restful API, Prisma. In other words, an agnostic CMS framework for any applications and data sources.

Benefits and advantages
🌍 Universal CMS framework
Canner is flexible and agnostic, that you can learn once and create any form of CMS for many different databases.
⛄ Create data model and UI design at the same time.
By defining a Canner schema in JSX, you can determine how the CMS stores data in your databases and the appearance of the CMS UI/UX.

👩💻 One schema to any database
With different connectors, you are able to create a CMS to interact with Firebase, MySQL, PostgreSQL, GraphQL with the same schema.
😎 Easy to maintain and extend
Since Canner schema is only a JSX (XML-like) language without any logistic code, in other words, you can maintain your code in a configuration file and easy to maintain using version controls.
🙌 Why create Canner?
Before we built Canner CMS framework, we've tried other CMS frameworks such as Wordpress, Drupal, etc. What we found was that getting simple functions to work was easy enough, but once you try to build and scale into your product or your service you ran into deeper issues...
- Humongous codebase: Each CMS framework is humongous and complex, if you want to use them you have to install a huge codebase into your system, and most of the time it'll affect and mess with all your existing code.
Canner's CMS is only a React component.
- Hardcoded and limited APIs: APIs should not be predefined and even hard coded into the codebase, which is critical for building advanced use cases and impossible to build into your system.
Canner doesn't predefine any API and data structure.
- Re-inventing the view layer seemed inefficient and limiting: Most CMS rolled their own views, instead of using existing technologies like
React, so you have to learn a whole new system, in order to make some changes.
Canner natively allows you to use
Reactcomponents without any side-effect.
- CMSes are binded with frontend code: Many CMSes bind with frontend code, so there are many needless and complex conventional namings and settings in your codebase, you have to learn all the system before start designing your theme.
Canner is an agnostic CMS for any application, includes websites, mobile apps, IoTs, and even chatbots.
- Vendor lock-in: Many CMSes are locked into a specific database and service, it's impossible to switch existing cloud services or databases later.
Canner allows you to connect any database and host anywhere, we even allow you to use Canner in hybrid clouds.
- Building complex, nested CMS was impossible: Many CMS are design for simple use cases such as blog, ecommerce websites. As your service grow larger and complex, you'll run into several bottlenecks to grow your CMS that fits.
Canner uses schema to define your CMS, it could scale, and could be built into large applications and usages.
- Building CMS fit your APIs was impossible: Most CMS are not purely CMS, they are design for building templates in it's own structure and platform. So it's nearly impossible to build CMS that fit into your existing infrastructure.
Canner adapts to your APIs.
- Design CMS structure is like managing a huge code base: Maintaining your CMS structure is like mess with huge code base with lots of conventions that you must follows.
Canner is only a
Reactcomponent.
Of course not every CMS exhibits all these issues, but if you tried using another CMS you might have run into similar problems.
If that sounds familiar, you might like Canner. Which motivates us to solve these problems.
If you are interested in how we solve these problems see Our mission
More demo visit /examples folder & canner-demo and canner.io
Find more headless content management systems.